このカテゴリでは、toioの「ビジュアルプログラミング」の基本的な使いかたや様々なあそびかたを紹介しています。
今回はサンプル編の初回としてtoioのプログラムを作るのに便利なテンプレートになるプログラムを紹介します。「トイオ・コレクション」のマットの絵が背景として内蔵されていて、キューブがマット上のどこを動いているのかわかりやすくなります。使いかたを覚えたら、自分なりのプログラムをどんどん作ってみましょう。
※この記事は主にお子様への説明をサポートいただける大人の方(保護者の方・先生)を対象としています。ご要望に応じてお子様向けの記事も準備して参ります。
※toioについては公式サイト(https://toio.io/)、本カテゴリの記事一覧は「一覧マップ」をご覧ください。
準備するもの
・toio コア キューブ(以下キューブ)※toio本体セットに付属
・「トイオ・コレクション」のプレイマット(以下マット)
・toioのビジュアルプログラミングに対応したPCとブラウザ
・テンプレートファイル(以下ファイル)※下記よりダウンロード
ダウンロードするファイル
↑更新情報 [2019/12/18 v1.0.2]:Cubeスプライト「car」画像の解像度を改善
↑更新情報 [2019/11/5 v1.0.1]:マットの背景画像のわずかなずれを修正
このファイルのライセンス情報(英語のみ)
使いかた
今回はサンプルプログラムの初回ということもあり、少し細かく紹介していきます。
・ファイルを上記よりダウンロードします
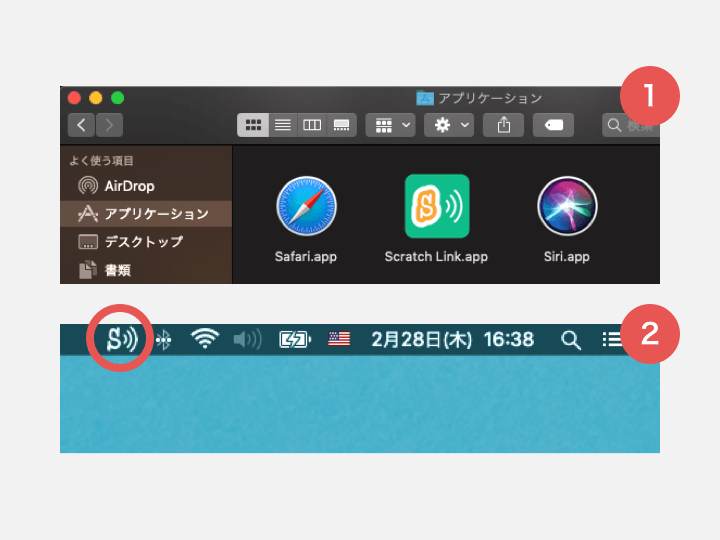
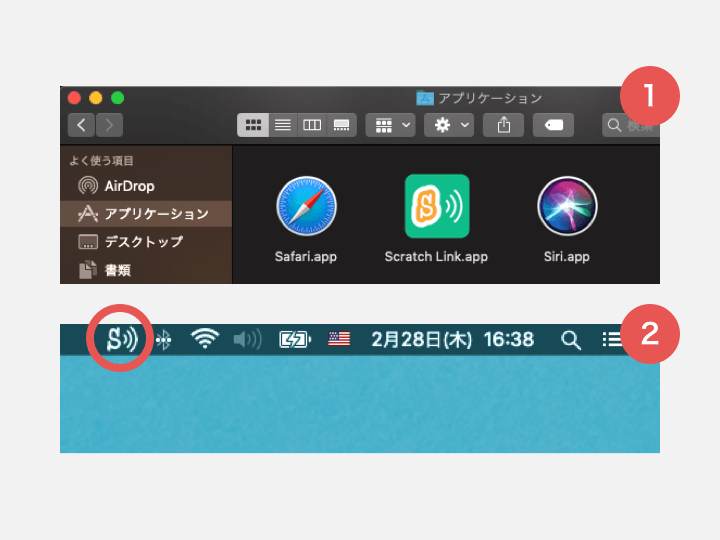
・Scratch Linkを起動します(参考)

・ビジュアルプログラミングを起動します(参考)
こちらのページの「4. ビジュアルプログラミングを立ち上げる」から起動してください。
・ファイルを読み込みます(参考)
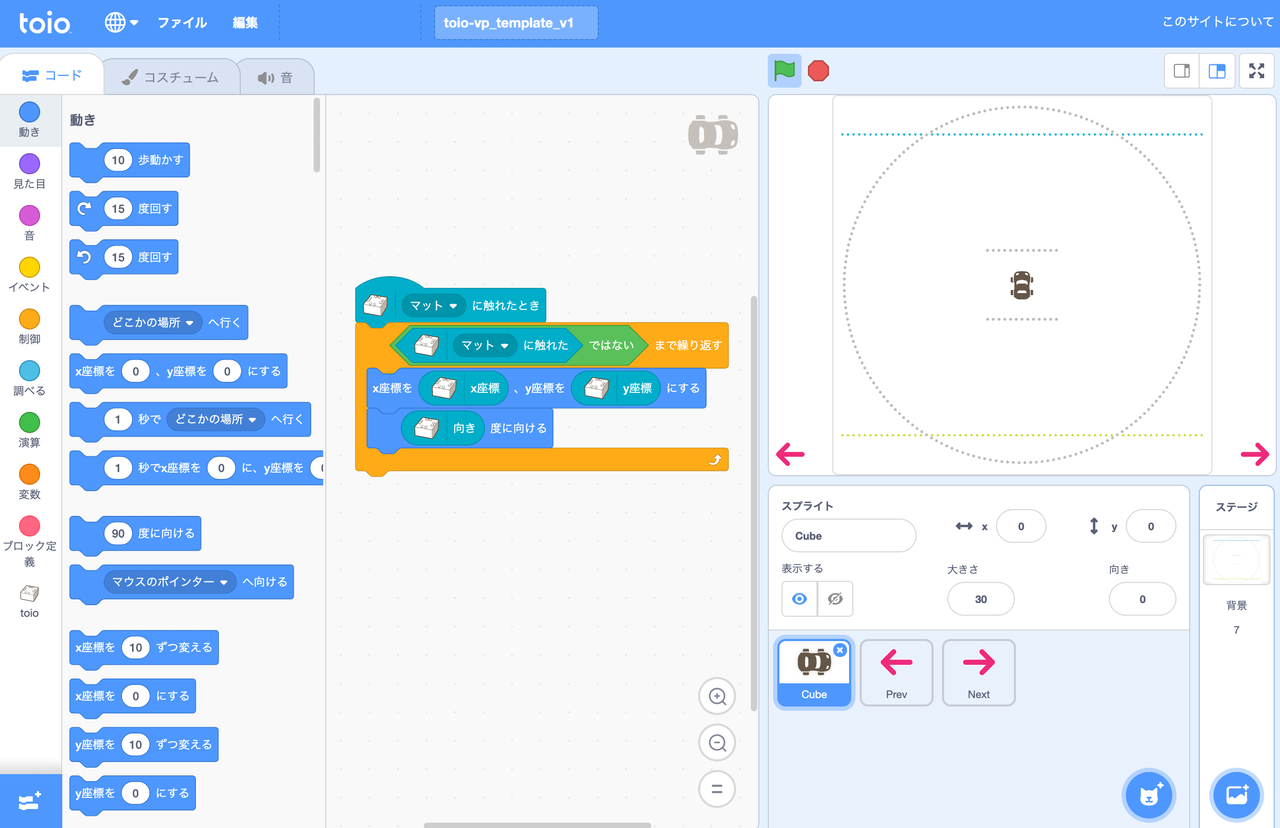
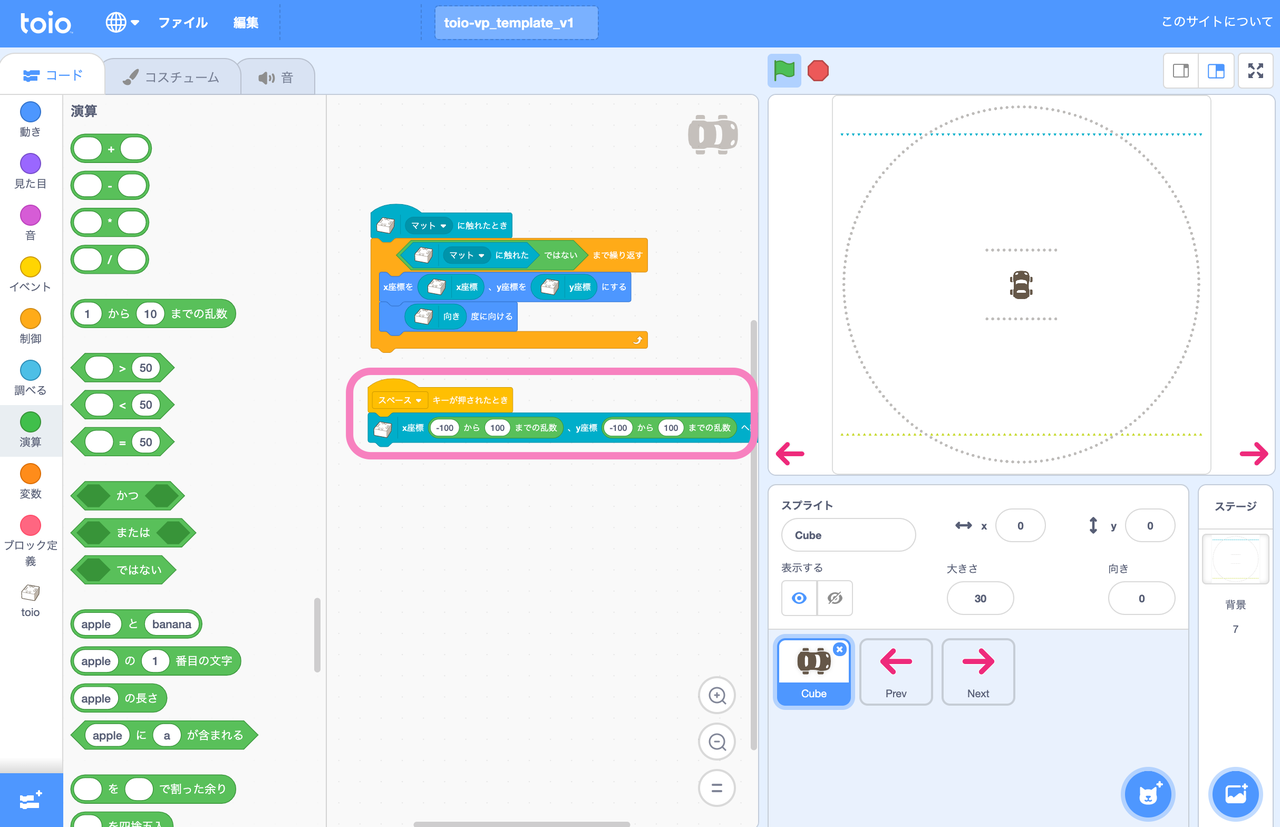
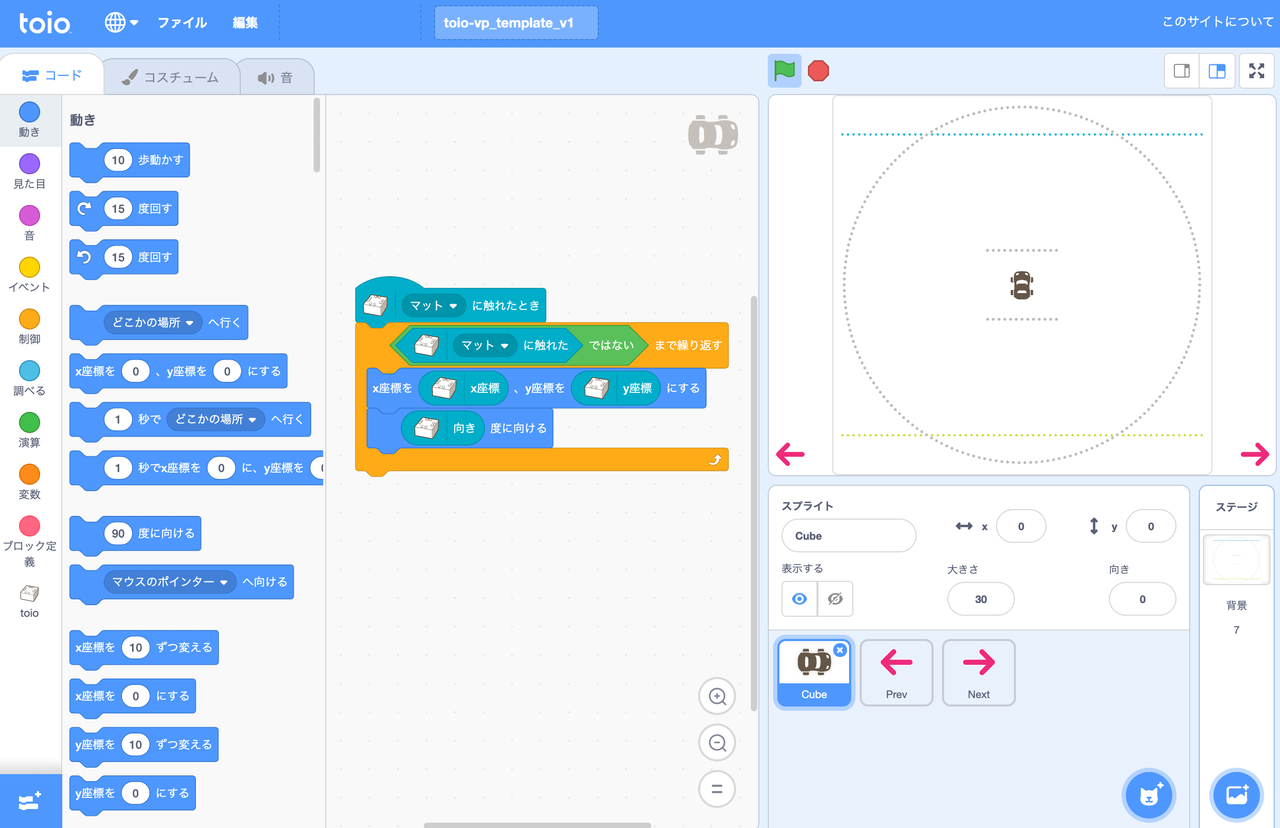
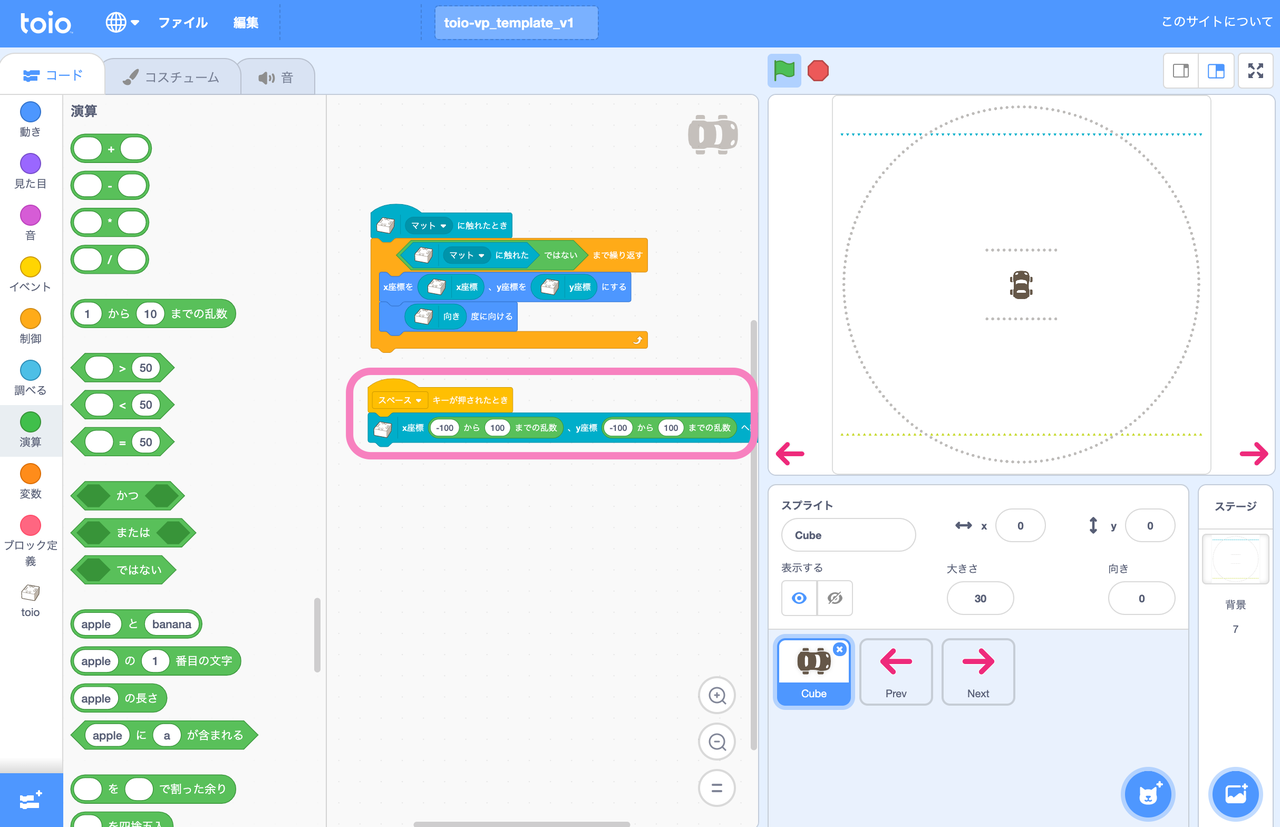
ファイルが読み込まれ、このような見た目になれば成功です。

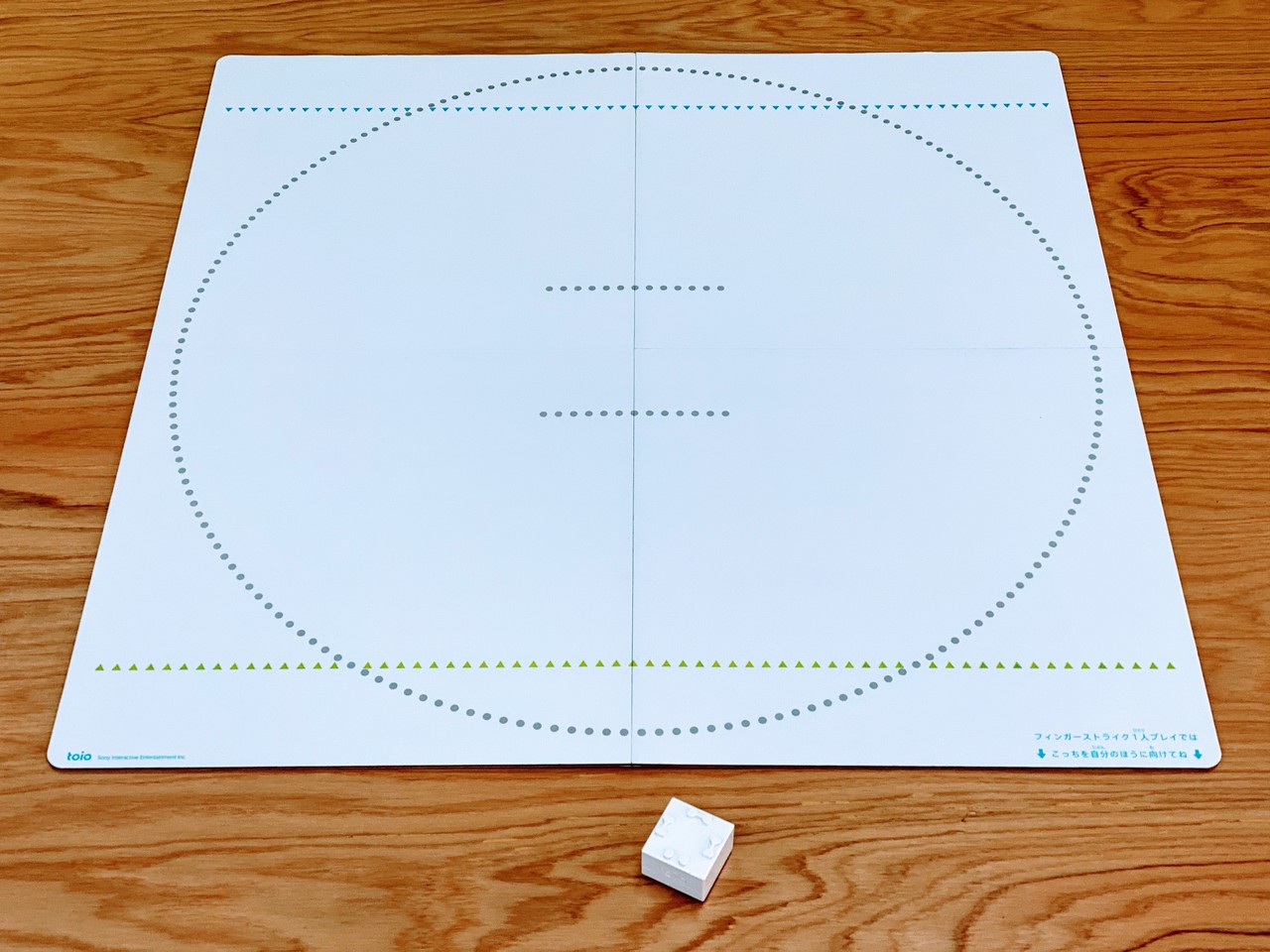
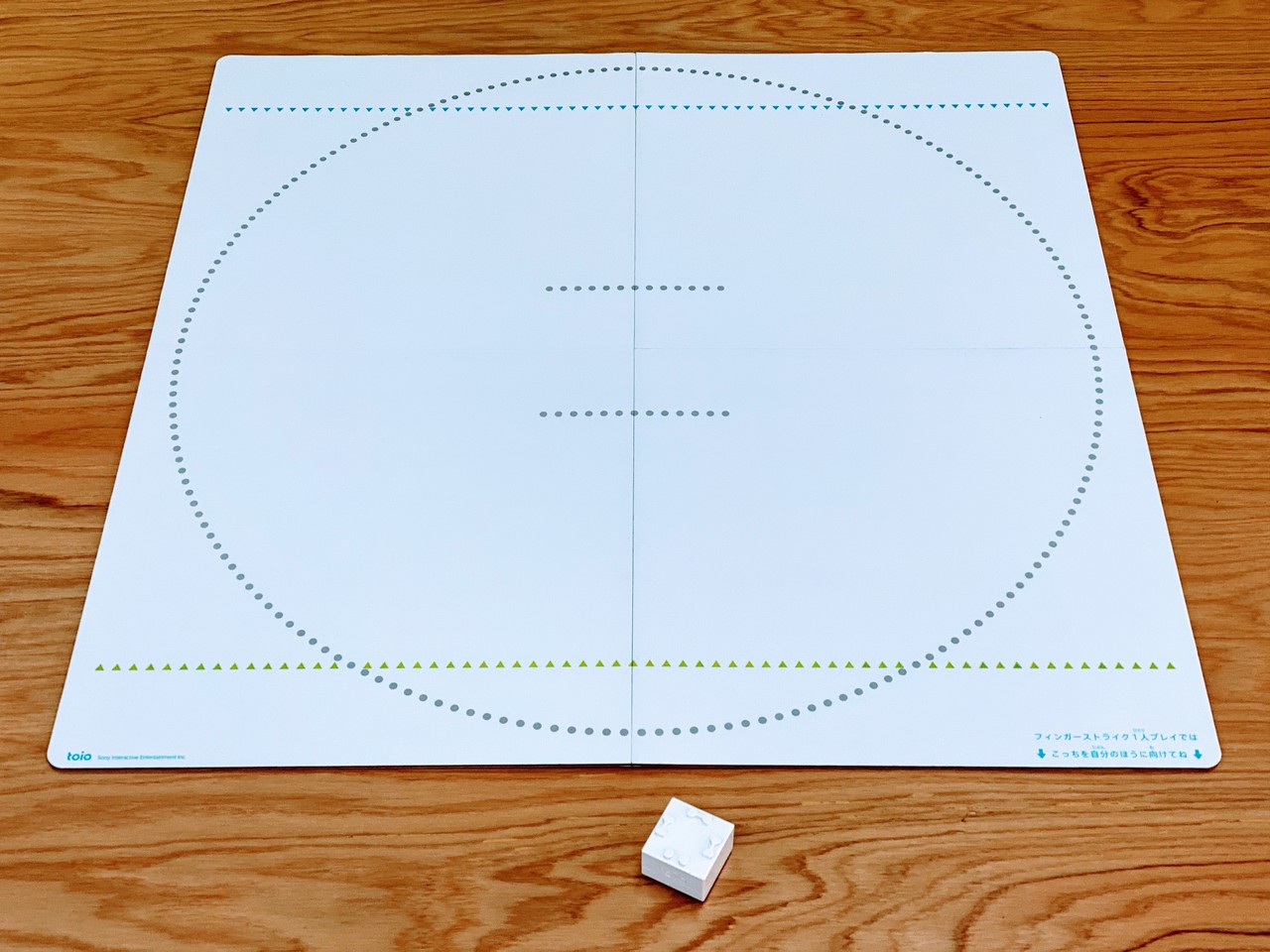
・「トイオ・コレクション」に付属のマットをひろげます

・キューブの電源を入れ、接続します

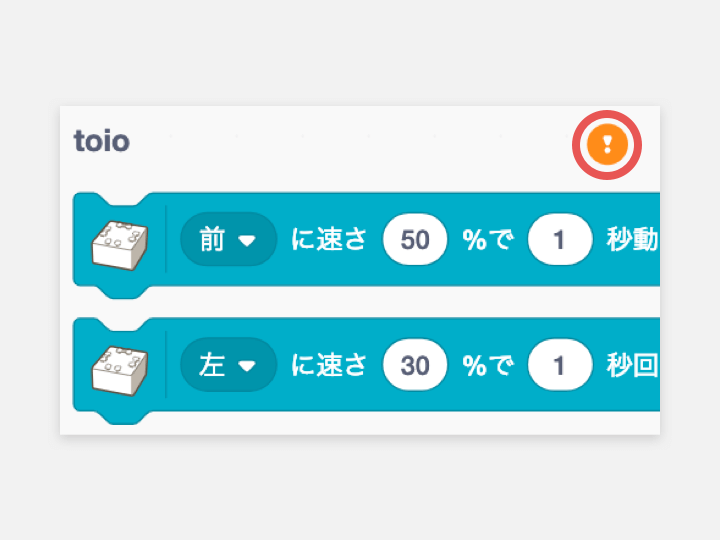
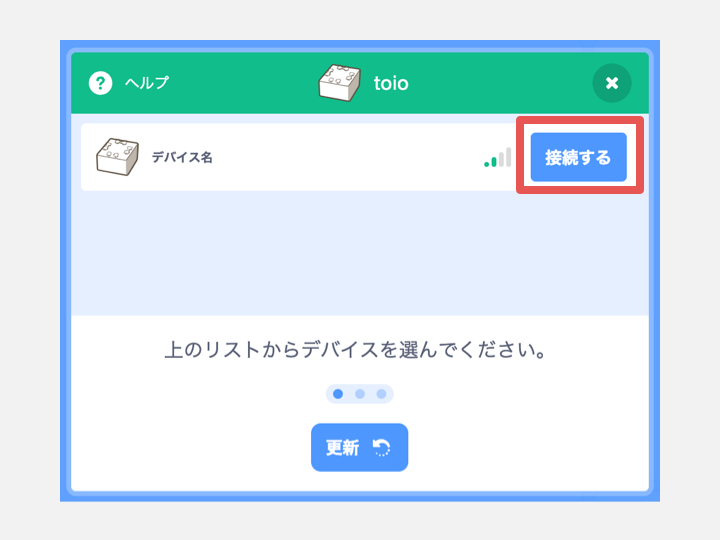
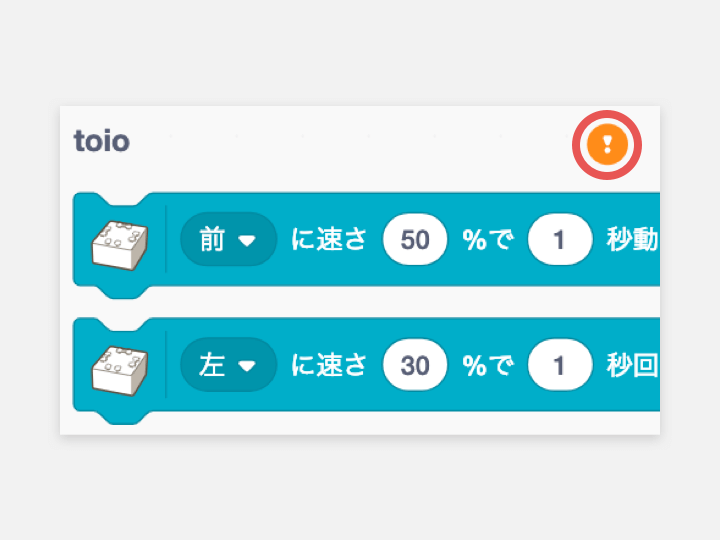
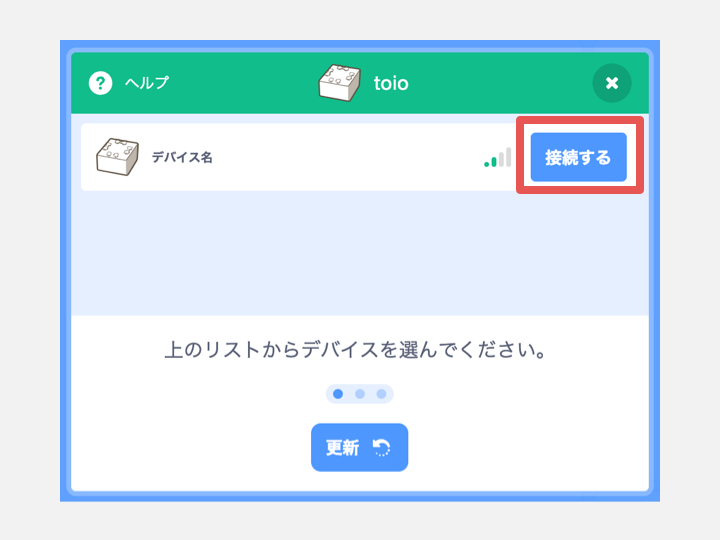
ビジュアルプログラミングの「toio」ブロックの右上をクリックします。

接続先のキューブを選択し、「接続する」ボタンを押します。

※Scrath Linkとの接続にはプロキシ無しのインターネット接続が必要です。
キューブが接続されたら、準備完了です!
あそびかた
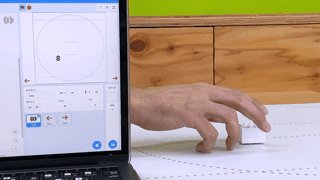
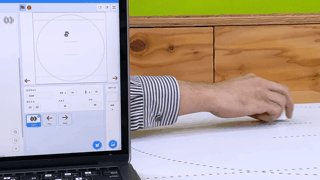
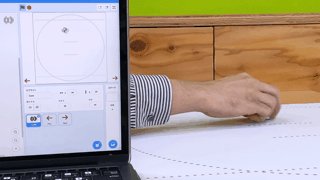
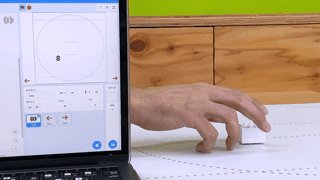
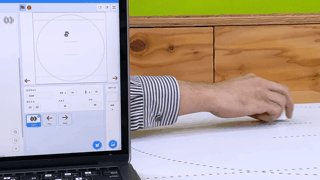
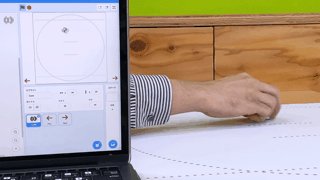
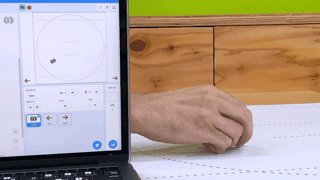
・キューブを手で動かしてみる
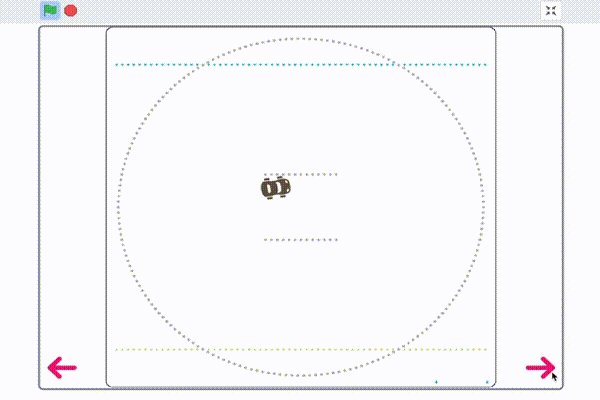
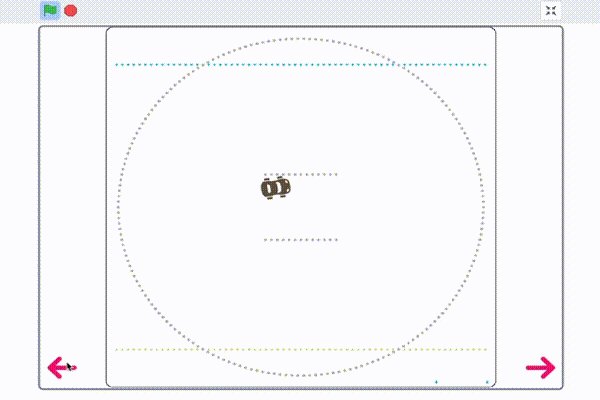
準備が完了したら、マットの上でキューブを動かしてみましょう。右上の画面にキューブの位置がリアルタイムに表示されます。

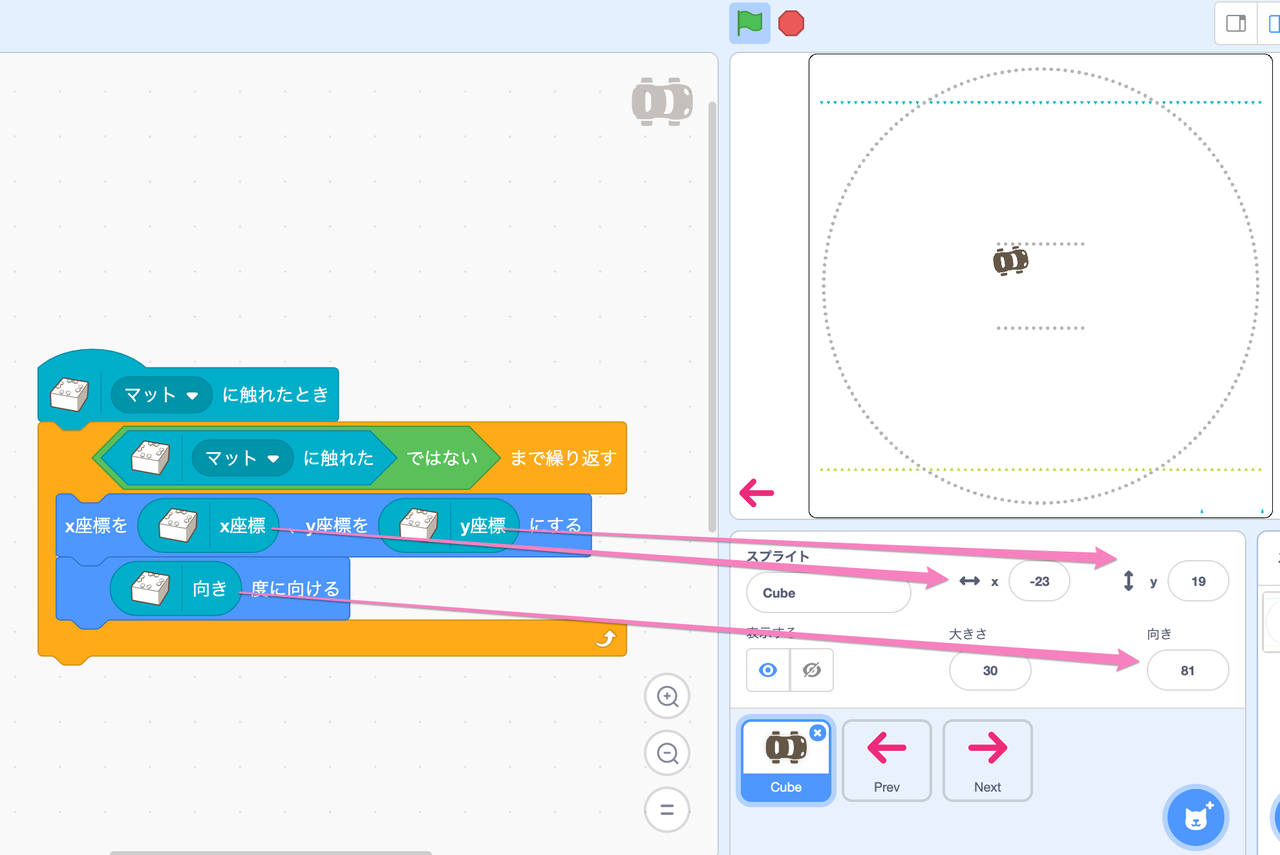
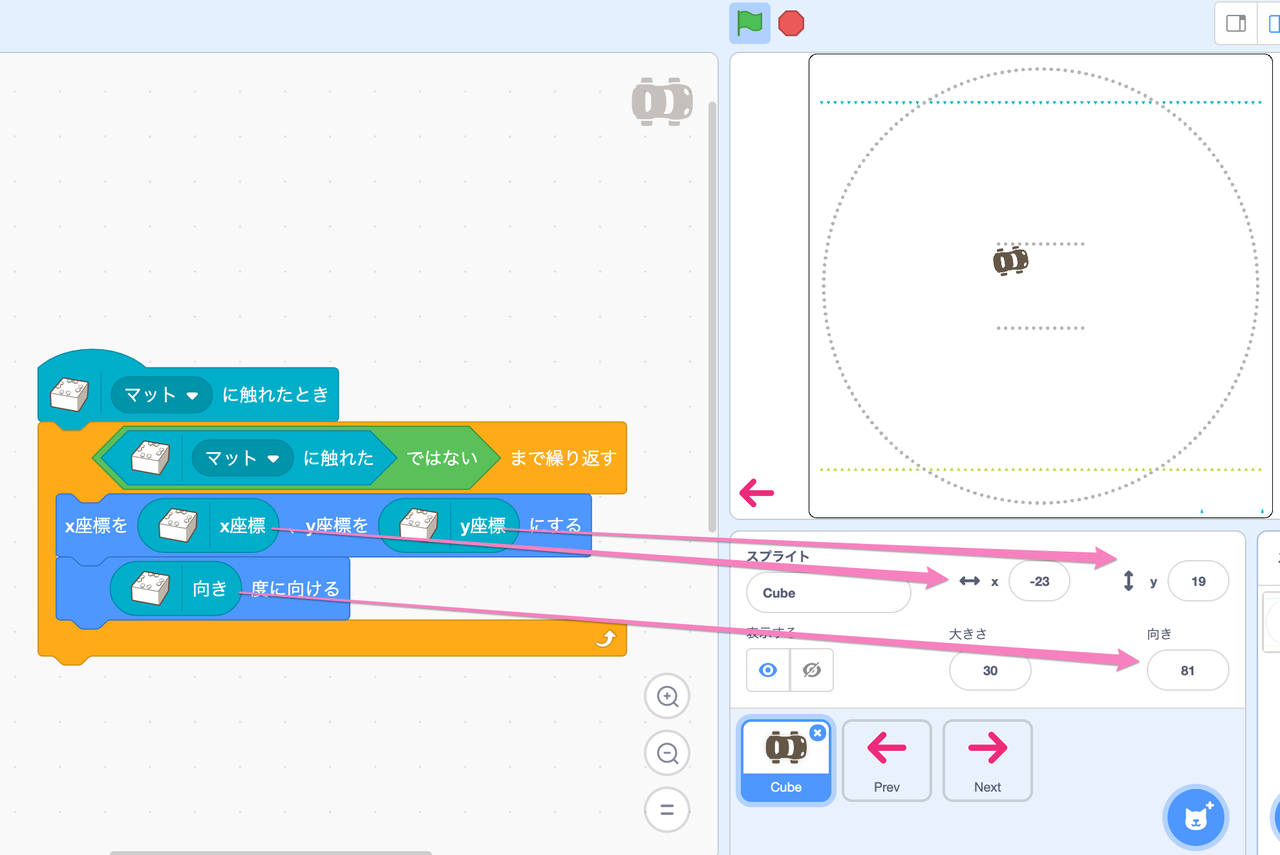
これは、キューブの位置と向きを繰り返し命令「〜まで繰り返す」を使って、「キューブがマットに触れていない状態になるまで」ずっとキューブの位置と向きをCubeという名前のスプライト(右下「スプライト」の欄にまとまっている、独立した絵)に反映させ続けることで実現しています。詳しい解説は次回以降としますが、toioではよく使う便利なプログラムなのでぜひ覚えてみてください。

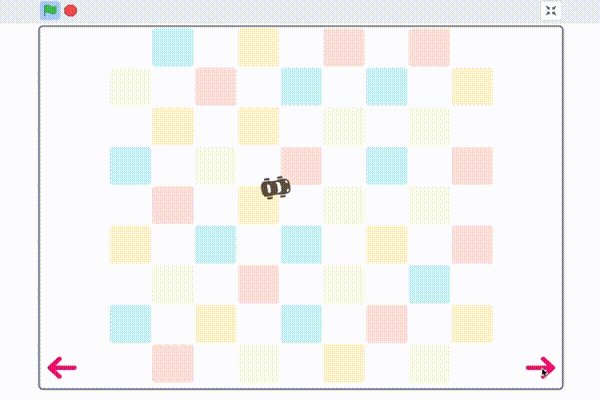
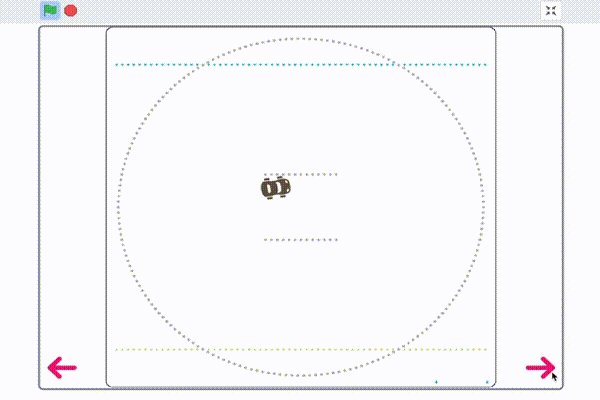
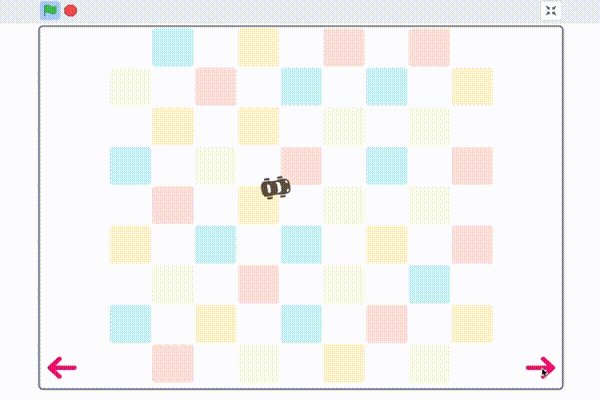
・背景を切り替える
このテンプレートには「トイオ・コレクション」のマットが背景として登録されています。左右の矢印のスプライト「Prev, Next」をゆっくりクリックすると切り替えられます。
(矢印を素早く連続クリックするとダブルクリックになってしまい、絵の切り替えではなくスプライトが選択されるのでご注意ください。)

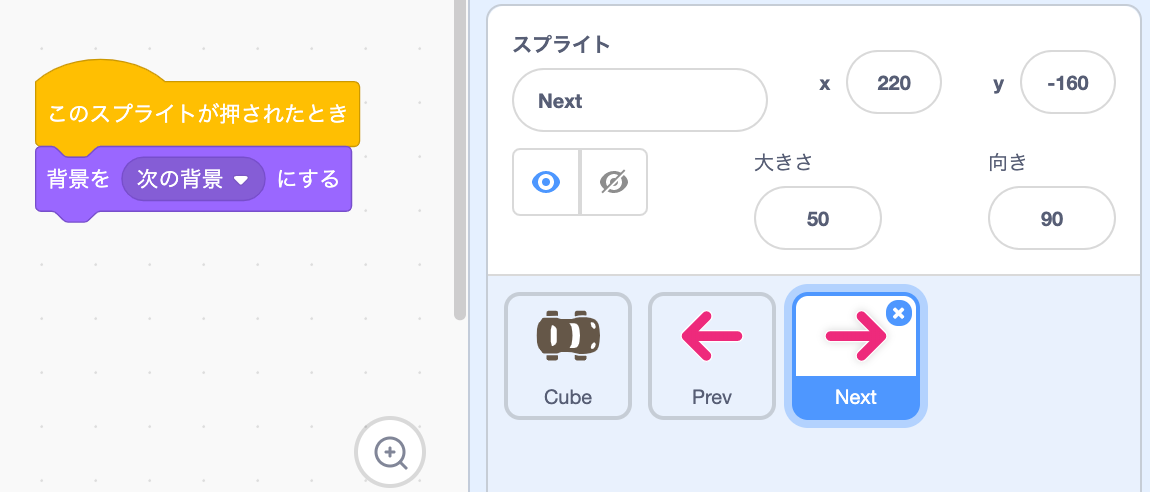
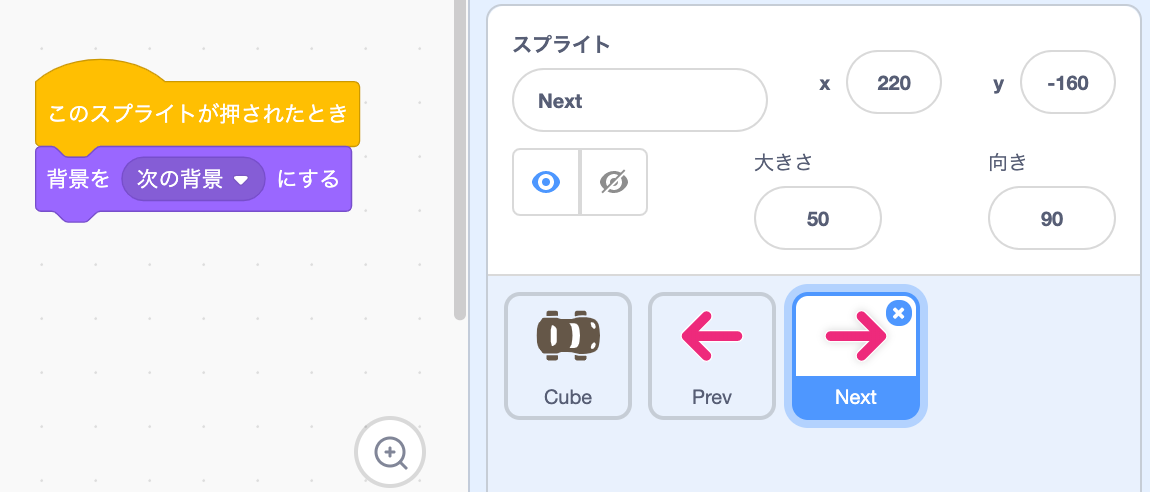
なお、「Prev, Next」のスプライトの中身は下記のようにシンプルなブロックが入っており、スプライトがクリックされると背景が切り替わるようにプログラムされています。

(「Prev」はPrevious(前、以前)の略で、プログラム中ではよく使われる略語です。)
やってみよう
キューブをランダムに動かしてみる
下記図中の囲み部分のブロックを追加してみましょう。PCのスペースキーを押すたびに、キューブがランダムな位置に自動で走り出します。

まとめ
このテンプレートは自由に改造できますので、ぜひこれをベースにして自分なりの様々なプログラムを作ってあそんでみてください。また、今後これをもとに作成したサンプルも紹介していきます。
toioならではのサンプルやテクニックなどについては随時blogで紹介していきます。また、全体像については一覧マップをご覧ください。
それではまた次回お会いしましょう。
----
※本カテゴリや各記事の内容は私的利用を目的とした参考情報となっています。toioのビジュアルプログラミングの利用条件についてはこちらのページの最下部にある「サイトポリシー」を参照ください。
※各製品名・サービス名は各社の商標です。各製品・サービスの詳細については各製品・サービス提供元へお問い合わせください。